
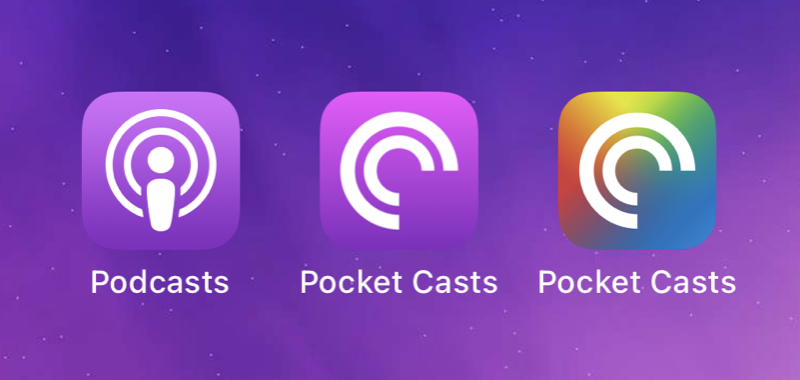
A few months ago I switched to Pocket Casts for all my (cross-platform) podcast needs. I couldn’t be happier with the app, but there’s one thing: Podcasts have to be purple1 and so does my podcast client’s app icon. And while there’s a great variety of app icon designs within Pocket Casts already2, there’s no Apple-Podcasts-like, purple one.
Until now! Here’s my purple app icon for Pocket Casts.