Mein Schweizer Blogger-Homie Owley hat sein Blog vor ein paar Tagen in ein neues Design namens „Berninger“ gehüllt, benannt nach Matt Berninger, dem Sänger von The National, die ich zugegebenermaßen bisher nur vom Namen her kenne.1 Ich habe Owleys Design dabei in ein WordPress-Theme verbaut inkl. Integration seines neuen Portfolio-Bereichs. Ich bin mit dem Ergebnis ganz zufrieden, habe ich doch eine Schwäche für einspaltige Blog-Layouts.2 😌
#web development
koest.lich.es #15
Der FC liegt gerade 0:2 gegen Leverkusen zurück, so dass ich mir dachte, anstatt mich zu ärgern, kann ich die Zeit auch sinnvoll nutzen und mal wieder eine neue Ausgabe der hiesigen, köstlichen Linkliste zusammenzustellen. Wie immer mit Star Wars, mehr oder weniger nützlichen Web-Tools und erstmals auch Rick & Morty!
Medien & Popkultur
- Podcast-Interview mit einem aus der Gruppe hinter der neulich veröffentlichten, aus den original 35mm Reels restaurierten Star Wars-Version.
- Mark Hamill gibt offensichtlich die besten Autogramme.

- Verrücktes J-Pop-Musikvideo, das in diversen Apps auf einem iPhone stattfindet. Stilecht im Hochformat.
- Nerdist: “The Tick is getting rebooted at Amazon with pilot order” \o/
- Blick hinter die Kulissen von Netflix: Distributing ‘Daredevil’: The technology behind Netflix’s latest global TV show launch. (Zu Daredevil selbst kann ich derweil noch nichts sagen, weil wir gerade erst mit der ersten Staffel angefangen haben…)
- Großartig: Die Simpsons treffen in diesem Couch-Gag auf Rick und Morty, die Helden meiner neuen Lieblingsserie gleichen Namens. 😂
(YouTube Direktlink)
- Und zum Glück müssen wir nicht mehr allzu lange auf neue Folgen warten: „Rick and Morty season 3 will arrive later this year and with more episodes than before“ \o/
- Bis dahin kann man die Zeit immerhin mit Meta-Videos überbrücken, wie z.B.: The Philosophy of Rick and Morty
(YouTube Direktlink)
Web & Technologie
- Command – browser addon to enable Slash-like slash commands like /emoji & /giphy on any site. (via Waxy)
- Sehr cool: Amazon erklärt, wie man sich selbst einen Echo baut, indem man Alexa auf einem Raspberry Pi laufen lässt.
- Google öffnet Cardboard, die hauseigene low-budget Virtual-Reality-Technologie für iOS und – viel interessanter – das Web.
- Hier hat jemand einen Raspberry Pi Zero in einem alten Gameboy verbaut und aus der Cartridge einen SD-Karten-Leser gemacht. Sehr cool! (via Zwentner)
(YouTube Direktlink)
- Nützlich: Web Tools Club – „The biggest free tools collection for the web industry“.
- Unnütz, aber gut: Take me to a useless website 😌
—
Wer diese köstlichen Links in Real-Time erhalten will, folgt am besten meinem Twitter-Feed und/oder der eay.cc Facebook-Seite.
koest.lich.es #14
Die letzte Ausgabe des neuen Runs meiner unregelmäßig erscheinenden Linkliste „koest.lich.es“ liegt schon wieder einen Monat zurück. Zeit für weitere, feine Hyperlinks. Feedback dazu, was ihr von derartigen Linklisten im allgemeinen und dieser im speziellen haltet, gerne in die Kommentare! 😌
Medien & Popkultur
- Star Wars-Fan-Theorie über Kylo Rens Backstory und die Herkunft von Rey (Spoiler, obviously!) – Dürfte größtenteils stimmen, es sei denn die Abrams’sche Mystery Box führt uns mit dem Captain-Obvious-Plot bewusst auf die falsche Fährte. (thx @AndiH)
- Ganz groß: Jimmy Kimmels Deleted Scene aus »Batman v Superman«
(YouTube Direktlink)
- Das erste deutsche Netflix-Original heißt »DARK« und kommt 2017 und dürfte zusammen mit der deutschen Amazon-Produktion feat. Matthias Schweighöfer die Feuerprobe sein, ob und wie sich die deutsche Film- und Fernsehlandschaft im internationalen Streaming-Markt behaupten kann oder scheitert und für weitere Jahrzehnte keinerlei große Beachtung erfährt. Wir befürchten das schlimmste, aber hoffen das beste.
- John Oliver hat sich Donald Trump angenommen:
(YouTube Direktlink)
Podcasts
- “Doomian”, hörenswerter Call-In-/Gaming-Podcast von Fabu of Superlevel.
- Superhero Unit von Christian of Second Unit. Neben den ersten beiden Folgen, in denen es um »Superman & The Mole-Men« (1951), »Batman: The Movie« (1966), »Spider-Man« (1977) und »Superman« I & II (1978/1980) geht, lohnt sich auch ein Blick in die wöchentliche Linkliste, die ihr auf der Seite findet.
- Podcast Profile – Max hat zusammen mit seinem Casual Coding-Team eine bisher unverständlicherweise fehlende Webseite gebaut, „auf der man zeigen kann, welche Podcasts man hört“.
Digitales & Technologie
- What’s Next in Computing? – Chris Dixon1 macht sicht Gedanken darüber, was nach der Smartphone-Ära kommt. Spoiler: Vor allen Dingen AI (Moneyquote). Außerdem noch Cars, Drones, Internet of Things, Wearables, Virtual Reality und Augmented Reality.
- How To Not Get Hacked, According To Expert Hackers – Kevin Roose hat sich hacken lassen und gibt obligatorische Tipps, wie man dem vorbeugt („Don’t lose too much sleep over hacking fears, unless you’re famous.“).
- Alexa, Unlock the Internet – M.G. Siegler über Amazon Echo. So eine zentrale Sprachsteuerung scheint mir zunehmend attraktiver zu werden.
- JetBrains: The unicorn Silicon Valley doesn’t like to talk about – Wie Millionen andere Entwickler verbringe ich jeden Tag Stunden in einer JetBrains-IDE, aber aus irgendeinem Grund findet JetBrains in der öffentlichen Wahrnehmung so gut wie gar nicht nicht statt.
Web-Entwicklung
- Endlich geschafft zu gucken: The Website Obesity Crisis – Großartiger Talk von Pinboards Maciej Ceglowski über aufgeblasene Websites.
- Passend dazu: Web Performance of the World’s Top 50 Blogs – Oder: “What’s wrong with you people?” Ø: 4,82 MB, 367 Requests (!) 😳
- Nice: The Evolution of Webdesign von Fabian Burghardt.
- Sehr gute Sache, dass sich Webmentions immer weiter verbreiten: Remember WordPress’ Pingbacks? The W3C wants us to use them across the whole web – IndieWeb ftw! Und ich plane derzeit übrigens auch mal die Neugestaltung dieses Blogs und für die nächste Inkarnation sollen Webmentions auf jeden Fall auch implementiert werden.
- Und apropos IndieWeb: Am 07. und 08. Mai wird das zweite IndieWebCamp Düsseldorf stattfinden, bevor es dann einen Tag später mit der Beyond Tellerrand losgeht. Die Teilnahme am IndieWebCamp ist vollkommen kostenlos und ich werde auch vor Ort sein (bei der BT dann auch). Falls ihr auch hingeht/noch damit liebäugelt, sagt mal Bescheid! 😊
Und der Rest…
- NASA’s Space Tourism Posters

- 💸💰💸💰 Fellow opens a $700 battery pack, finds a large sponge and a little $30 battery inside 💸💰💸💰
—
Wer diese köstlichen Links in Real-Time erhalten will, folgt am besten meinem Twitter-Feed, meinen Pocket-Empfehlungen und/oder der eay.cc Facebook-Seite.
- Der mit seinem Blog übrigens komplett zu Medium umgezogen ist. [↩]
Google Design Resizer (+ Bookmarklet)
Introducing Resizer: An interactive viewer to see and test how digital products respond to material design breakpoints across desktop, mobile, and tablet.
Nettes Tool. Hier ein Bookmarklet dafür: Resizer (einfach in eure Bookmark-Leiste ziehen).
koest.lich.es #13
Wenn ihr schon länger in diesen ominösen Social-Web-Gefilden unterwegs seid, werdet ihr euch an del.icio.us erinnern, einen Bookmarking-Dienst, der zusammen mit flickr Vorbild- und Paradebeispiel für das gesamte Web 2.0 gewesen ist. Wie flickr hat sich Yahoo irgendwann auch del.icio.us einverleibt und den Dienst damit quasi zu Grabe getragen. Die coolen Kids setzen seitdem auf das kostenpflichtige, ebenfalls designfreie Pinboard, del.icio.us, das dann irgendwann zu delicious.com umbenannt wurde, fandt und findet quasi gar nicht mehr statt.
Zumindest bis sich vor gut zwei Wochen der CEO eines neu gegründeten Delicious-Verwalters im Delicious-Blog meldete und den überraschten Überbleibseln mitteilte, dass man die Entwicklungen der letzten paar Jahre rückgängig machen wird, delicious.com wieder zu del.icio.us wird und das geliebte Minimaldesign der uralten Version zurückkehrt. Keine Pointe.
Wozu die Geschichtsstunde? Zu der Zeit hatte ich hier eine unregelmäßig erscheinende Serie und Domain namens koest.lich.es, die sich del.icio.us nament- und inhaltlich zum Vorbild nahm und in der ich hier immer mal wieder ein buntes Allerlei mit Links aus Medien, Popkultur und Technologie zubereitete. Da sich mehr oder weniger oft erscheinende Linklisten derzeit ja wieder großer Beliebtheit erfreuen (meine Favoriten sind Real Virtualinks, ti_leos Links der Woche und die links auf wirres.net), wollen wir doch mal gucken, ob sich koest.lich.es nicht reaktivieren lässt und in Zeiten akuter Knappheit selbiger nicht eine gute Alternative zu den einzelnen Linkposts darstellt. Warten wir mal ab1 – und los geht’s.
Filme & Popkultur
- Andy Baio hat wie jedes Jahr wieder seinen Pirating the Oscars 2016-Bericht veröffentlicht, in dem er nachhält, wann, wie schnell und in welcher Form Kopien der Oscar-nominierten Filme im Netz aufgetaucht sind.
- Wenn Filmplakate die Wahrheit sagen (Oscars 2016 Edition)
- »Master of the Universe«-Recut-Trailer im Stil des »Force Awakens«-Trailers – Großartig! Und jetzt will ich ein MotU-Reboot…
(YouTube Direktlink)
- From “AIEEE!” to “ZZZZZWAP!”: Every #Batman Fight Scene Onomatopoeia in One Alphabetical GIF
- Sehr nice: Palina Rojinski als Stormtrooper – „Vader? Ich kann mich nicht erinnern, dass ich den gewählt hab…“
(YouTube Direktlink)
- The Web vs. The Force
(YouTube Direktlink)
What’s even bigger than the internet? The latest in installment of the Star Wars franchise. When The Force Awakens hit IMAX screens Internet traffic in the country plunged. Germany experienced the greatest drop of 12%.
- „There has been an oversleeping…“ Episode VIII von Mai auf Dezember 2017 verschoben – Buh! 😠
- shortfil.ms: Kara (2016) – »Kara« is a short fan film set in the Star Wars universe about a girl with a special power.
- »The Nice Guys«-Trailer – Diese Woche zufällig gesehen und darauf freue ich mich jetzt sehr. Und der wird auch bestimmt nicht verschoben. 😌
(YouTube Direktlink)
Digitales & Web-Entwicklung
- Dave Winer is not amused: Anywhere but Medium
Medium is on its way to becoming the consensus platform for writing on the web. if you’re not sure you’re going to be blogging regularly, the default place to put your writing is Medium, rather than starting a blog on Tumblr or WordPress.com, for example.
- Frontend Guidelines Questionnaire – Guter Fragenkatalog zum Projektstart von Atomdesigner Brad Frost.
- Feature.js – 1kb kleine Feature Detection Library.
Und der Rest…
- 23 Emotions people feel, but can’t explain – u.a. „Ellipsism: A sadness that you’ll never be able to know how history will turn out.“
- Funfact: Die letzte Ausgabe ist vom 04.06.2009, die vorletzte vom 24.03.2008. Beste Voraussetzungen, würde ich sagen. [↩]
Stuff in Space
Stuff in Space is a realtime 3D map of objects in Earth orbit, visualized using WebGL. The website updates daily with orbit data from Space-Track.org and uses the excellent satellite.js Javascript library to calculate satellite positions.
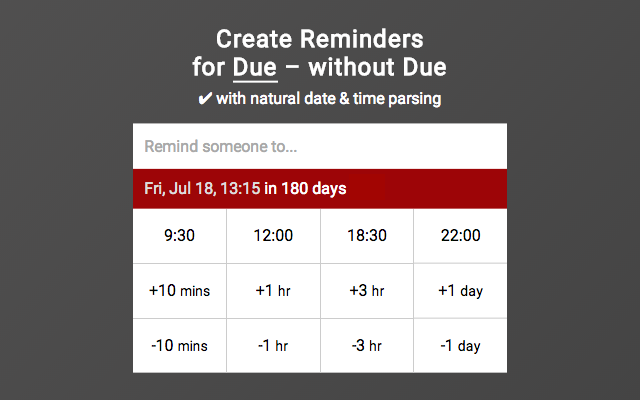
Create Reminders for Due – without Due
One of the all-time favorites on my homescreen is Due, a reminder app for iOS and Mac. In fact, I wrote a review of it back in 2011 and recommended it to everyone who’s looking for a simple, but efficient todo and reminder app. A few days ago Lin Junjie, the developer of Due, released the long-awaited 2.0 of my everyday companion with a new look and feel. I really like it and I’m pretty sure that I’ll keep on using Due for the next couple of years. But there’s one problem: My wife doesn’t use Due.
She’s a fan of Apple’s own Reminders app and that’s fine. Thanks to iOS‘ family sharing I can add tasks and reminders to a shared list and she receives them on her phone. The other way around doesn’t work so smoothly: I don’t like the official app at all and buried it in an abandoned folder on my last screen. Sure, she could install Due on her iPhone or Mac, too, but so I could use the Reminders app. Obviously, there must be a better way to deal with our task management. A way in which I could have some fun with a few exciting JavaScript libraries…
This resulted in this little web interface. It’s a simple way to create and share reminders for Due from the web. For this purpose, it will generate a custom URL, which could then be shared with someone else via Mail, WhatsApp and Threema (or Copy & Paste). When the recipient opens the URL, it takes him to Due, where it composes a new reminder with the chosen title and due date.
The web interface is based on Due’s UI and mimics it when creating reminders. Even natural date and time parsing is working just like in the app. Because the browser support of JavaScript’s own Date object is a mess, I’ve implemented the date calculations with Adam Shaw’s XDate. The natural date and time parsing is realized with Wanasit Tanakitrungruang’s Chrono. Right now date and time formats like February 16, Feb 16 or 2015-02-16 and 13 pm or 13:37 are supported.
This was a fun little finger exercise for me, but my wife is actually using it. So, mission accomplished! If you’re curious about the code, check it out on CodePen.
And if your loved ones use Due and you do not, please reconsider your life choices and get Due. Or give my little tool a try. 😉