
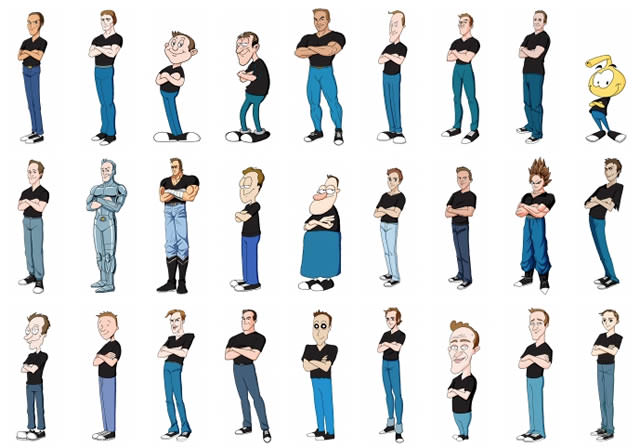
A collection of 100 portraits of Kevin McShane in the style of the world’s most famous animators.
Großartige Idee & Umsetzung! (via Seriesly Awesome, das – speaking of LangweileDich.net – auch ein folgenswertes Blog von Maik ist)
Das Weblog von Stefan Grund, der im Netz als @eay unterwegs ist und hier seit 2003 über Medien, Popkultur und Technologie schreibt. Mehr »

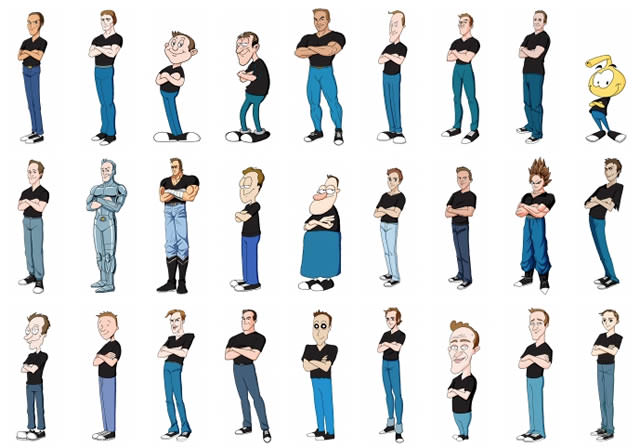
A collection of 100 portraits of Kevin McShane in the style of the world’s most famous animators.
Großartige Idee & Umsetzung! (via Seriesly Awesome, das – speaking of LangweileDich.net – auch ein folgenswertes Blog von Maik ist)

By juxtaposing Shadow of the Colossus with Shadow the Hedgehog, this piece asks the viewer to think critically about the elements that identify a piece as „high art.“
Tolles Mashup von RocketJump aus »Shadow of the Colossus« und dem bösen Klon unseres Lieblingsigels. Würde ich gerne spielen. 🦔 (via @reeft)

In unserer beliebten Reihe der JavaScript-Nachbauten von Retro-Software folgt heute nach Winamp und MS Paint ein Spielklassiker, mit dem ich damals unendlich viel Zeit verbrachte: SimCity 2000, nachgebaut mit JavaScript, der HTML5 Canvas API1, SQLite und eingepackt mit Electron.
Update, 24.08.2018: Das Repo steht nicht mehr zur Verfügung → DMCA-Takedown-Notice.
Nach der überraschenden Ankündigung von neulich, dass Quentin Tarantino an einem Star Trek-Film arbeite, hier nun der passende Fan-made Mashup-Trailer dazu, der Kirk & Co. in Tarantinos Grindhouse-Welt verfrachtet:

Set your phasers to „thrill“ with this Nerdist Presents parody that explores classic Star Trek in the style of the pulpy B-movies that influence Quentin Tarantino. With shades of Pulp Fiction, Kill Bill, and Inglorious Basterds, „Quentin Tarantino’s Star Trek: Voyage to Vengeance“ clips out the bloodiest, punchiest, killingest moments from The Original Series and recuts them in a style that Tarantino would approve of.
JS Paint is a web-based remake of MS Paint by Isaiah Odhner. You can check out the project on Github.
Vorher auf eay.cc: Winamp, nachgebaut mit JavaScipt.
Tom van der Linden hat für seinen abonnierenswerten Video-Essay-Kanal Like Stories of Old Christopher Nolans »Dunkirk« zu einem 8 minütigen Stummfilm umgeschnitten, was hervorragend funktioniert und wodurch Nolans vorbildliches visuelles Storytelling nochmals eindrucksvoll aufgezeigt wird.

Wir hatten auf Twitter gerade die Diskussion, um die besten Filme des Jahres und ich schrieb, dass es für mich in diesem Kinojahr nur viel Mittelmaß und keine wirklichen Highlights gegeben hat. Ich möchte das, nachdem mich die obige Arbeit wieder daran erinnert hat, nochmal korrigieren: »Dunkirk« stach heraus. Die unnachgiebige (An-)Spannung brachte mich zum Ende des Films nur dazu, dass mir alles egal war – Hauptsache wieder durchatmen. Für die Oscars gilt aber: #TeamDunkirk.
Each drawing is a single HTML element (the beloved div) and a whole bunch of styles.
Developer Tools aufmachen und staunen, wie Lynn Fisher das gemacht hat.
Update, 29.12.: Gerade erst entdeckt: Auf Lynns Webseite unbedingt die Browserfenstergröße verändern. 😍

In Ermangelung an weiteren freien Wänden bin ich mal auf die Buchform umgestiegen.
(via OMGWTFBBQ1337)
Hypothesis: „Walk of Life“ by Dire Straits is the perfect song to end any movie.
Großartige und stimmige These, die Peter Salomone hier gekonnt mit Bewegtbild belegt. (via @The_McLee, der sich dem ganzen gerne in seiner Bachelorarbeit angenommen hätte)